classnames【JSライブラリ1日1個】
JSライブラリを1日1つ紹介する
1日1つJSのライブラリを調べる、第4弾です。
① ライブラリに関するドキュメントを最初から最後まで読む
② 実際に使ってみる or 使い方を調べる
③ ライブラリを3行で説明する
本日は、classnamesのドキュメントを読んで実際に業務で使っているところを調べました。
第4弾!この記事を書くのもだいぶ慣れてきました☺️
いただいているフィードバックを取り入れながら、昨日よりいいまとめを書けるように努めます☺️
ドキュメント
今回読んだドキュメントはこちらです。
名前の感じ、classNameに関するライブラリかな...?
実際に使ってみる
今回は、UNPKG を使って、ローカルで動かしてみました。
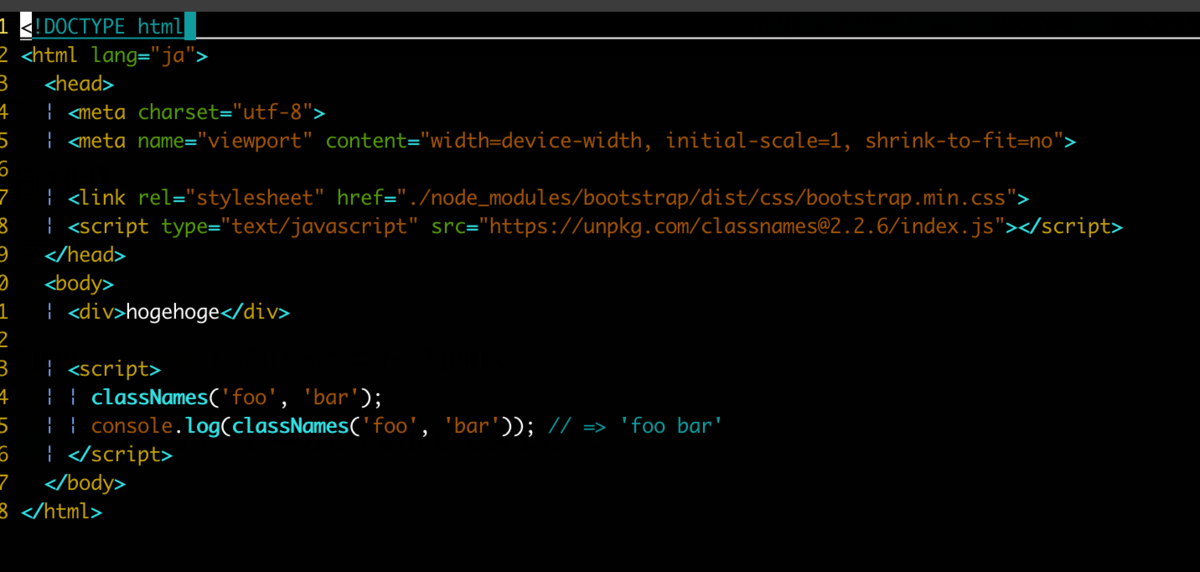
headタグに
<script type="text/javascript" src="https://unpkg.com/classnames@2.2.6/index.js"></script>
と書いて読み込みます!

すると、console.logにfoo barと表示されました!
HTMLのclassでJavaScriptの変数が使えたら(?)条件分岐でclassの名前を変更したりもっと色々試せたと思うのですが...
微妙な使い方になってしまってすみません。。。。

わからなかったところ
Use with Node.js, Browserify, or webpack:
var classNames = require('classnames');
classNames('foo', 'bar'); // => 'foo bar'
Alternatively, you can simply include index.js on your page with a standalone <script> tag and it will export a global classNames method, or define the module if you are using RequireJS.
↑ この辺りの使い方がわからないまま、タイムアップとなってしまいました。。。
本当はDOM上で使ってみたかったです(?)
3行でまとめる
classnamesを導入すると、
- classを簡単に複数指定できる
- classに条件分岐を加えたいときに簡単にできる
- CSSモジュールと組み合わせるとより便利
フィードバック
- classnamesはたくさんの箇所で使われているので、めちゃくちゃパフォーマンスに気を遣っている。
https://github.com/JedWatson/classnames#project-philosophy
- プロジェクトごとのポリシーがあるので、PRを送る時はREADMEをよく読むこと。
- デフォルトのclassnamesの他に、classnames/dedupe, classnames/bindの二つが用意されている。
- dedupeは重複したクラスの再評価を認めているので、実装をみてみると一度パースのためにループを回したあと改めてループを回して結果となるクラスの配列を作っている。
- デフォルトの実装は再評価を考慮しないので、ループは1回で済んでいる。
- BindはCSS moduleと一緒に使うと便利なので試してみる。
- 普段はJSXでReactを書いているので、DOM APIを意識することが少ないが、実際にDOMのclass属性を変更するのであれば'classList'のメソッドが使えるのでみてみる。
Element.classList - Web API | MDN
undefined や null を入れた時の挙動
>||
classNames("item", undefined, "active", null) // => "item active"
||<
false 評価される値を入れた時は、それを無視してクラス名を作って返してくれる。
オブジェクトを入れたときの挙動
>||
classNames({
}) // => "active"
||<
value が true 評価されるときのプロパティがクラス名として出力される。
これの応用で
>||
classNames({
}) // this.state.active が true の時: CSSModule.activeが、そうでない時: CSSModule.inactive が有効化される。
||<
こういう書き方で、 state に応じてクラス名を出し分けしている箇所が learn-react 内には沢山あるので読めるようになると良いですね。
配列を入れたときの挙動classNames(["item", "active"]) // => "item active"
これの応用で
>||
classNames(["item", { active: this.state.active }]) // => this.state.active が true の時は "item active", そうでない時は "item" を返す
||<
という便利な使い方もできます。
以上です!