JSライブラリを1日1つ紹介する
1日1つJSのライブラリを調べます。
① ライブラリに関するドキュメントを最初から最後まで読む
② 実際に使ってみる or 使い方を調べる
③ ライブラリを3行で説明する
本日は、react-datepickerのドキュメントを読んで実際に業務で使っているところを調べました。
実際に使ってみる
ドキュメントの通りyarn installして、AppにREADMEのコードを書いてサーバーを立ち上げます。
yarn add react-datepicker yarn start
import React from "react";
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
// CSS Modules, react-datepicker-cssmodules.css
// import 'react-datepicker/dist/react-datepicker-cssmodules.css';
class App extends React.Component {
state = {
startDate: new Date()
};
handleChange = date => {
this.setState({
startDate: date
});
};
render() {
return (
<DatePicker
selected={this.state.startDate}
onChange={this.handleChange}
/>
);
}
}
export default App;
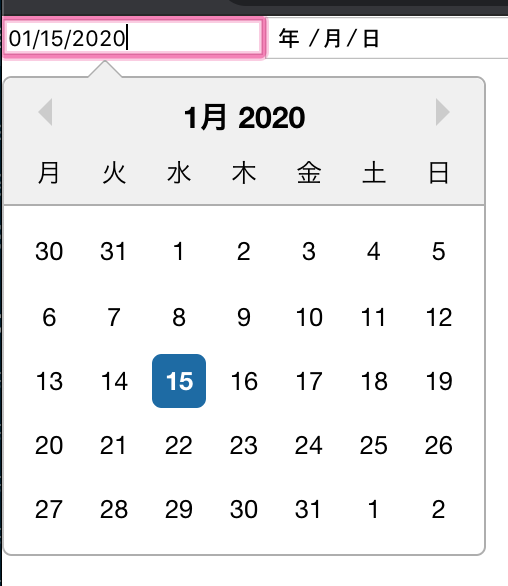
一瞬で綺麗なinput要素が出てきました。
クリックしただけでカレンダーが出てくるので便利!!

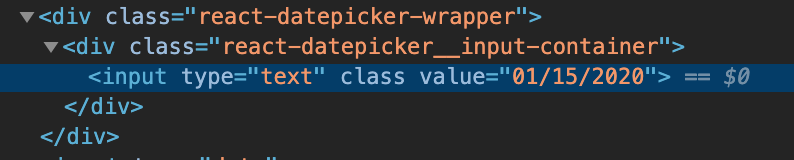
出力された要素はinput type="text"でvalueに日付が入ってるんですね!(type="date"じゃないんですね)

ちなみに、デフォルトのinput要素type="date"にすると、
年と月と日をバラバラで入力しないといけない要素になります。

デフォルトは英語ですが、日本語にもできます。
date-fnsライブラリを導入しなくても使えるようになっていたので、react-datepickerをインストールすると一緒にdate-fnsもインストールしてくれるんですかね☺️
GitHub - Hacker0x01/react-datepicker: A simple and reusable datepicker component for React
import React from "react";
import DatePicker from "react-datepicker";
import { registerLocale, setDefaultLocale } from "react-datepicker";
import ja from 'date-fns/locale/ja';
import "react-datepicker/dist/react-datepicker.css";
registerLocale('ja', ja)
// CSS Modules, react-datepicker-cssmodules.css
// import 'react-datepicker/dist/react-datepicker-cssmodules.css';
class App extends React.Component {
state = {
startDate: new Date()
};
handleChange = date => {
this.setState({
startDate: date
});
};
render() {
return (
<div>
<DatePicker
selected={this.state.startDate}
onChange={this.handleChange}
locale="ja"
/>
<input type='date'></input>
</div>
);
}
}
export default App;
3行以内でまとめる
react-datepickerを導入すると、
- 綺麗なカレンダーが一瞬で使えるようになる。カレンダーのオプションも豊富(日本語にできる、maxDateやminDateなど...)
以上です!