スクラムってなに?--基礎編--
出てきた用語だけまとめました。
いつも使用している用語と少し異なるものも時々ありましたが、普段からやっている会議や制作物はこういう目的があったのか!と勉強になりました。
本には、もっと詳しく「イベント毎のロールの役割」や「成果物の役割」が書いてあります。
アジャイル開発とは、似たような開発手法に共通した価値観と行動原則のこと。
アジャイル開発手法の1つ。
5つのイベント、3つのロール、3つの制作物など最低限のルールのセットで構成されている。
ルールを実際どのように適用していくかは、自分たちで決める。
5つのイベント
①スプリント ... 計画を実行する単位。短く区切って繰り返す
②スプリントプランニング...スプリントで何を達成するかPOから聞く。開発チームはどのように実剣するか計画を立てる。
③デイリースクラム ... 昨日やったこと、今日やること、困っていることを共有する。
④スプリントレビュー ... スプリントで完成したものをデモする。
⑤スプリントレトロスペクティブ ... うまくいったこと、今後の改善点、アクションプランを作る。
3つのロール
①プロダクトオーナー ... プロダクトのWhatを担当する
②開発チーム ... プロダクトのHowを担当する
③スクラムマスター ... スクラムの仕組みがうまく回るようにする人。
3つの制作物
①プロダクトバックログ... 実現したいことをリストにして優先順位をつける
②スプリントバックログ ... プロダクトバックログを具体的な作業に分割する
③インクリメント ... スプリント終了時点で完成していて、正常に動作しているものの単位。完成の定義は、チームで決める。
どうやればうまくいくの?--実践編--
実践編では、やりたそうにしていたからという理由だけでスクラムマスタに任命された「ボク君」や、営業部から移籍してきた「キミちゃん」などの登場人物と一緒にスクラムのやり方を学んでいきます。
Scene 1 プロダクトオーナーは誰だ
スクラムには3つのロールがあります。
プロダクトオーナーは、「何のために何をどういう順番で作るか考える人」。
開発チームは「POが実現したいことを実際に作る人」。
スクラムマスタは「POと開発チームが開発をうまく進められるようにする人」。
ロールは単なる目印であり、誰がリーダーとか偉いとかないというのが印象的でした。
誰がどのロールに適任かどうかは、「ロールが求めていることに熱心に取り組んでくれる人」が理想だそうです。
弊社にはスーパーPOがたくさんいるのですが、みなさん営業出身で、ユーザーファーストを具現化したみたいな方が多くいるので、いつも勉強になっています。
Scene 2 どこに進んでいくの?
この章では、「どういうことを実現するのか」「絶対に達成したいことは何か」を決めるためのフレームワーク「インセプションデッキ」についての紹介です。
ビジネス上のゴールについての質問「エレベータピッチ」とミッションについての質問「我々はなぜここにいるのか」のスライドを作りましょうという話でした。
Scene 3 いつ頃終わるんだい?
この章では、”見通しの立て方”について解説されていました。
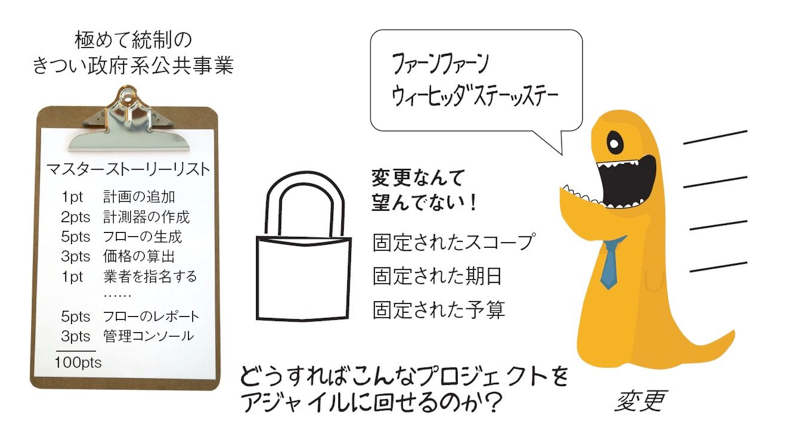
プロダクトバックログというものを使って、欲しい機能を列挙します。
優先順位などの開発順序もスクラムチームで考えます。
Scene 4 正確に見積もれません?!
4章は、見積もりについてです。スクラムチームは、「作業の量」で見積もります。
基準となるタスクを設け、それより大きいか?小さいか?でタスクの作業量を見積もっていきます。
Scene 5 僕なんかでいいですか?
5章は"正確な見積もりをする工夫"についてです。
曖昧なことを確実にしようとして膨大な時間を費やしても確実なものにはならない。スクラムでは推測より確実なものに時間を使う。
という文が印象的でした。
見積もりポーカーの紹介がありました。
見積もりポーカーでは、開発者間の認識合わせに役立ちます。認識のズレが数字のズレとして現れます。
見積もりポーカーは数字を合わせることではなく、対話することに意味があります。
Scene 6 いつ何が手に入るのか?
6章では、ベロシティについて解説されていました。
ベロシティは、1スプリントに消化できたポイントのことで、決定するものではなく計測を続けていくものです。
Scene 7 ちゃんと計画できたかな?
7章は、スプリントプランニングについてです。
前回のベロシティを考慮して、今回のスプリントで実現できそうなタスクを積んでいく作業のことです。
どの段階で「完成した」と言えるのかどうかチームで合意を取っておくこと、「これなら確実に達成できるぞ」と自信が持てるくらい具体的で詳細な計画を作るのがポイントです。
Scene 8 スプリントは順調かな?
8章はデイリースクラムについてです。
一日1回、同じ時間に昨日やったこと、今日やったこと、困っていることを共有します。
デイリースクラムは進捗共有会ではなく、問題があればすぐにスプリントの残りの進め方を見直したり、何か対策したりするためにあります。
見積もりも、予想なので何か問題があった場合必要に応じて更新するべきです。
Scene 9 これって間に合うのかな?
スプリントの中で問題になりそうなことを見つけたり、全員のタスクの状況を把握するためにタスクボードを使う。
それぞれのタスクが未着手、着手、完了などそれに合わせて貼っておきます。
Scene 10 だいたい終わってまーす!!
「要望通りに作った」というのは人によって異なることがあるので、実際に出来上がったものをデモして目で見ることが大切です。
上述したように、ここでも「完成の定義」が大切になってきます。
みんなで決めた完成の定義を満たしているかどうか、デモによって明らかにします。
Scene 11 もう1日あれば...
タスクを積んで、スプリント内に終わらず、あと1日あれば終わるんだけど...というケースはよくあります。
そういった場合でも、スクラムではスプリントの期間を変えたりしません。理由は、スクラムチームの実力を正しく測り、納期を予測しやすくするためです。
Scene 12 少し早く終わったぞ!
逆に、予定していたタスクがスプリント期間が終わる前に消化できたとします。
その場合は、次に予定しているタスクをプロダクトバックログから取り、開発を進めていきます。
そのために、プロダクトバックログは開発順・優先順位が高い順に並んでいます。
Scene 13 全員揃ってないけど...
スクラムには、3つのイベントがあります。
スクラムチームは、全員がイベントの目的を理解し、当事者意識を持って"自分達だけで"イベントを進められるようにする必要があります。
スクラムがうまく進んでいないうちは、だんだんイベントに出席しなくなったり、垂れてくることもありますが、そのためにスクラムマスタがいます。スクラムマスタは、スクラムチームの課題に気づかせてあげたり、課題に対してアドバイスをしたりします。
Scene 14 もっと早くできないの?
ベロシティが上がっていると、良い兆候に見えます。
しかし、安定しているベロシティがいいベロシティです。なぜかというと、見積もりもタスクの消化もうまくいっている証拠だからです。
Scene 15 え? POがいないの!?
POには、必ずイベントに参加してもらいましょう。
特に、出来上がったものは必ずPOにレビューしてもらい、フィードバックを得ましょう。
スクラムマスタが、POの支援をしても良いです。
Scene 16 うまく伝わってるのかな?
ロールが違うと、実現したいもののアプローチも違います。
POはユーザー目線が、開発者はどうやって実現するかを考えるのが得意だからです。
開発者に、どういったものを作って欲しいのかうまく伝えるのに、ユーザーストーリーというものがあります。
Scene 17 何かがおかしいぞ!?
スクラムを進めていく上で、チームが何か問題を抱えている気がする...という場合。
本書では、みんながプランニングで決めた期限を守るためにものすごく残業しているとか、完成しそうにないことに薄々気づいているけど、誰も気に留めないなどが問題の兆候としてありました。
そこで、スクラムマスタが「本当に大丈夫か」声かけをしてあげます。問題に気づかせてあげるのも、スクラムマスタの重要な役割です。
そうすると「前に書いたコードが汚すぎて修正が大変」という具体的な問題点が浮かび上がってきました。
Scene 18 すぐに解決できないよ...
スクラムチームは、問題になりそうなことやうまくいってないことに素早く対処して開発を進めていきます。
問題が起きたら、早めに対処するために、タスクボードに問題に対するDoToリストを作り、優先順位をつけて片付けていく方法があります。
Scene 19 今後のことがわからない!?
19章では、プロダクトバックログのお手入れについてです。
プロダクトバックログでは、最初に取り決めた機能や、スプリントレビューでレビューされた意見や、バグ修正など色々なタスクを貯めておくところですが、定期的にお手入れしないと、優先順位がわからなくなってしまいます。
最初のうちは、バックログを定期的にお手入れするイベントを用意すると良いようです。
Scene 20 本当に着手してもいいのかな?
20章は、手戻りを少なくする方法についてです。
作りおえて、スプリントレビューのときに「何か思っていたのと違う!」となってしまっては、もったいないです。そうならないためにも、タスクに着手する前から、仕様を明確にし、実現したいことを深く理解するべきです。
受託で働いていたときは「とりあえず動くものを作らないとお客さんもイメージが湧かない」ということがありました。そういうときは、紙でもパワーポイントでもいいので、プロトタイプを作ると良いそうです。
Scene 21 あれ!? 間に合わない...
ゴールは常に動いていくもの。
リリースが間に合わない場合、品質・予算・期間・スコープの4つのうち、期間の調整かスコープの調整を行おう。
「どう実現するか」考え直すのもスコープの調整といえます。
Scene 22 この作業は苦手です...
22章は、スキルマップについてです。
スクラムチームは自分たちで問題を解決できるし、自分たちで次にやるべきことを見つけられる独立したチームでありますが、個人個人は得手不得手があります。
そこで、スキルマップを作って、開発チームの得意なこと、苦手なことを把握し、チームで協力して開発を進めていくのがいいスクラムチームです。
Scene 23 それぐらいはできるよね?
スプリントゴールの達成へのコミットメントを表明するのは、開発チームであり、他の人が口を挟んではいけません。
一方で開発チームは、責任を持って約束できるようになることが大切です。
Scene 24 やり残したことはないかい?
24章は、リリースについてです。
以前みんなで決めた完成の定義を満たしていても、リリースの定義を満たしてなければリリースはできません。
そこで、リリーススプリントといって、リリースのために必要なタスクを洗い出すためのスプリントがあります。ただし、本来はリリーススプリントがなくてもいいようにするのが理想です。
Scene 25 ここからが始まりさ!?
実際の現場はもっと複雑で大変です。
スクラムを導入したからといって、うまくいくわけではありません。
スクラムは、
- 開発でうまくいっていないことを特定しやすい
- 問題を解消する機会がある
- うまく進めるためにやり方を変えられる機会がある
- 多少やり方を変えても、影響が少ないようになっている
のが特徴です。これを活用できるかどうかは、スクラムチーム次第です。
感想
今回は、SCRUM BOOTCAMP THE BOOKを読みました。
以前「アジャイルな見積もりと計画づくり」を読んでいたものの、スクラムについて絞った本を読んだのは初めてでした。
上記の本より、少し解像度高くスクラムの用語や進め方の基本の型を学ぶことができて、よかったです。
現在私はスクラムで開発をしているチームにいるのですが、すごく良いスクラムチームに所属させていただいているんだなと改めて思いました。
振り返りのときは毎回よかったことも良くなかったこともしっかり振り返られているし、毎スプリントで改善点を出せたり、このまま良いスクラムチームを継続できるように私も頑張りたいです。
本書には、スクラムで困ることあるあるが漫画も交えてストーリー形式で書いてあってわかりやすくて面白かったです。
場面(Scene)ごとに並べてあるので、スクラムを進めていて「困ったな?」と思ったら読み返すと良さそうです。
時々わからなくなったときに、初心に返るためにまた適宜読み直したいと思います。
以上です。ここまで読んでくださりありがとうございました。